DataLife Engine v.16.0 预发布

亲爱的朋友们:
版本 16.0 开发的主要阶段已经完成。虽然新版本正在进行测试和预发布准备,但我们想告诉您新版本中将提供的内容。
已实现以下新功能:
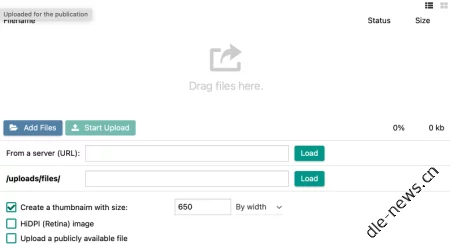
1. 新增自动支持上传HiDPI(视网膜)图片和截图
网站上的出版物和静态页面。在图片上传管理器中,在上传图片之前,可以指定图片是像素密度较高的图片,比如这是在HiDPI(视网膜)屏幕上拍摄的截图,DataLife Engine在加载时会自动创建图片的两个副本,一个用于普通屏幕,第二个用于高密度屏幕, 而当访问者查看网站时,如果他有高密度屏幕,他会看到高密度像素图像,如果是正常屏幕,则会看到正常图像。对于较小的图像副本,也会发生同样的事情。因此,您可以在您的网站上自动发布高质量的高清屏幕截图。作为实施示例,您可以查看此新闻中发布的图像。仅当在编写出版物时使用可视化编辑器时,才支持插入高清图像。
2. 图像缩略图副本的显示增加到原始大小已经完全重新设计并转移到现代 JS 库的使用。 图片库显示也进行了重新设计。 现在,您可以借助模板轻松更改视觉外观,画廊的所有元素都使用矢量图形进行调整,图像显示在任何设备上都变得舒适,包括支持手势的移动设备,可以舒适地查看放大的图像 .
3. 重新设计了在网站上显示短消息时的数据库查询。 这些查询在处理包含大量出版物的大型数据库时得到了优化。 在浏览短新闻页面时,从数据库中采样现在要快得多,并且消耗的服务器资源要少得多。
4. 您网站的 RSS 提要生成系统已经过重新设计。 由于 Yandex 和 DZen 已经分开,现在不可能在单个流中形成内容。 因此,DataLife Engine 现在为不同的服务同时广播三个不同的流。 在地址 http://yoursite/rss.xml RSS 以各种系统和服务的通用格式广播,完全符合 RSS 2.0 标准。 在 http://yoursite/rssturbo.xml 广播 Yandex Turbo 出版物的 RSS 提要,在 http://yoursite/rssdzen.xml 广播 Zen 出版物的 RSS 提要。 现在线程是完全独立的,彼此不相交,分开工作。 这同样适用于网站和用户出版物类别的分离。 您可以在脚本文档中详细查看 RSS 提要的所有地址。 此外,在这方面,RSS 提要的模板格式也发生了变化。 新标签 [rss]... [/rss] 用于标准 RSS 块,[turbo]... [/turbo] 标签用于 turbo 新闻块, [dzen]…[/dzen] 标签用于 zen 新闻块。 更新后,您需要使您的 RSS 模板符合新的操作模式。 例如,您可以从分发存档中获取标准模板 templates/rss.tpl。
5. 支持WebDAV外置存储上传存储图片和文件。 此存储的类型在控制面板的脚本设置中选择。 连接和使用此存储的参数也在那里设置。
6. 为允许编辑文章但禁止访问DataLife Engine 后台管理控制面板的用户添加了在站点上完全编辑文章的功能。 以前,他们只能进行快速编辑,但现在他们可以完全编辑所有字段的新闻,包括空白的附加字段。 为此,使用在站点上添加文章的模块,用户将在添加页面上编辑新闻,而填写的字段已经填写,他可以只进行必要的编辑或补充以前没有的字段在文章中指定。
7. 脚本设置中增加了设置允许插入iframe标签的域名列表的功能。 因此,您可以独立指定一个安全域列表,您可以从中为您的文章插入内容。 您还可以完全禁用在您网站上的文章中插入 iframe 标记的权限。
8. 在控制面板的脚本设置中,添加了启用和禁用 PHP 错误输出的功能,如果它们出现在代码中。 建议在技术工作期间启用此选项,例如,在更新脚本之前或安装插件之前,以便在出现错误时可以直观地看到它们。 此设置允许您不更改服务器设置以启用此功能,并且不查看服务器错误日志以查看问题。
9. 为所有站点访问者添加了自动重置浏览器静态JS 和CSS 文件缓存的系统。 当你点击DataLife Engine控制面板中的“清除缓存”功能时,一个特殊的唯一缓存ID将被重置,脚本在连接静态CSS和JS文件时使用它。 如果您使用 {include tag...} 连接模板中的样式和脚本,那么浏览器缓存也会为它们重置。 因此,例如在更改模板样式时,您可以重置缓存,确保您网站的所有访问者无一例外地立即看到更新的信息和布局,而无需等待浏览器中的缓存过时 .
10. 为所有模板添加了一个新的全局标签{cache-id},它输出当前当前的缓存ID,您可以在连接静态文件时在模板中使用它,绕过内部DLE函数如{include file=.. ..},当网站管理员点击控制面板中的“清除缓存”按钮时,他们的浏览器缓存将自动重置。 例如,您可以使用 构造静态样式 文件。
11、重新设计了TinyMCE可视化编辑器的外观设计。 菜单的显示已被删除,其所有功能以按钮的形式立即显示,以便更方便地可视化地访问编辑器的功能,而无需在各种菜单中搜索它们。
12. TinyMCE可视化编辑器增加了快速设计预设样式块的功能。 例如,您可以一键设计信息块或警告块,设置块的边界等。这使出版物的设计更加容易和快捷。
13. TinyMCE 可视化编辑器增加了插入和编辑图像时选择预设类的功能,您可以在模板中自行安排。 因此,您可以一键快速将您需要的设计立即放入图像中。
14. 当使用 TinyMCE 可视化编辑器在网站上写评论和个人消息时,添加了快速插入用户登录名和个人资料链接的功能。 输入@符号就足够了,然后开始输入用户登录名,DataLife Engine 将自动搜索用户数据库并提供自动插入选项。 发布后插入的内容会自动转换为指向用户名片的链接,当您单击它时,您可以查看有关用户的信息、给他写消息并访问他的个人资料。
15. 网站上的在线文档查看服务已被微软的一项服务取代,而不是谷歌以前使用的服务。 这确保了观看时更完整的兼容性,并且还添加了对可用于在线观看的其他新格式的支持。 支持格式的完整列表:“doc”、“docx”、“docm”、“dotm”、“dotx”、“xlsx”、“xlsb”、“xls”、“xlsm”、“pptx”、“ppsx”、 "ppt", "pps", "pptm", "potm", "ppam", "potx", "ppsm", "odt", "odx"
16. 为RSS 新闻导入模块添加了成熟的编辑器。 根据在控制面板中为出版物启用了哪个编辑器,在编辑简短出版物和接收完整出版物时将自动连接和使用它。
17. 当从各种 RSS 源导入控制面板中的出版物时,如果指定的路径没有域,则添加自动转换为图像的链接。 例如,如果源站点上有一个链接“/image/file.jpg”,那么它将自动转换为包含源域“https://domain.com/image/file.jpg”的链接, 因此图像将在出版物中正确显示。
18. 添加了在从各种RSS 源导入出版物的模块中接收完整新闻时自动预过滤不正确的HTML 代码。 根据您为 RSS 源设置的 HTML 模板接收内容后,将预先过滤不支持或未关闭的标签,将被完全过滤,然后才显示在编辑器中以供进一步编辑。
19. 对于位于模板文件夹中的模板参数文件 (info.json),添加了指定模板属于哪种类型的功能,浅色或深色。 为此,使用参数“type”:“light”表示模板为浅色,使用参数“type”:“dark”表示模板为深色。 启用模板深色后,所有可视化编辑器都会自动切换到深色模式,并有相应的深色设计,无需手动编辑模板样式。
20. 对于完整的新闻输出模板 (fullstory.tpl),添加了新的 {related-ids} 标签的使用,它输出该新闻的相似发布 ID 列表。 此标签在与 {custom ...} 标签一起使用时很有用,例如,{custom id="{related-ids}"} 标签将显示该出版物的所有类似新闻,并支持所有可能的模板标签, 与基本的 {related-news} 标签不同,后者支持的标签受到很大限制,以确保更好的性能。 因此,您有更多机会在网站上设计出版物。
21. 个人消息输出模板(pm.tpl),增加了对新标签的支持:{login},输出个人消息作者的登录信息,无需额外设计。
22. 个人消息输出模板(pm.tpl),增加了对新标签的支持:{date=date format},以标签指定的格式输出日期。 因此,您不仅可以输出整个日期,还可以输出它的各个部分。 日期格式根据PHP中采用的格式设置。 例如标签{date=d}会显示新闻或评论发布的月份,标签{date=F}会显示月份名称,标签{date=d-m-Y H:i } 将显示完整的日期和时间。
23. 对于用户个人资料输出模板、评论、个人消息(comments.tpl、pm.tpl、userinfo.tpl、profile_popup.tpl),增加了对新标签的支持:{lastdate=date format},输出用户的 上次访问站点的格式在标签中指定。 因此,您不仅可以输出整个日期,还可以输出其各个部分,或者使用您自己的日期格式,而不是默认格式。 日期格式根据PHP中采用的格式设置。 例如标签{lastdate=d}会输出月中的第几天,标签{lastdate=F}会输出月份名称,标签{lastdate=d-m-Y H:i}会输出完整的日期 和时间。
24. 对于用户配置文件输出模板、评论、个人消息(comments.tpl、pm.tpl、userinfo.tpl、profile_popup.tpl),添加了对新标签的支持:{registration=date format} 输出日期 以标签中指定的格式进行用户注册。 因此,您不仅可以输出整个日期,还可以输出其各个部分,或者使用您自己的日期格式,而不是默认格式。 日期格式根据PHP中采用的格式设置。 例如标签{registration=d}会输出月份的第几天,标签{registration=F}会输出月份的名称,标签{registration=d-m-Y H:i}会输出完整的日期 和时间。
25. 已为站点页面的元标记添加自动标记使用 ,允许您保持浏览器连接打开 ,并且在访问您站点的其他页面时不要再次打开它。 这使您可以略微改进并加快网站的响应速度,尤其是在 Internet 连接速度较慢的情况下。
26. 在脚本设置中,在文件上传设置部分,添加了设置文件写入服务器时将设置哪些访问权限的功能。 有两种模式可供选择:“公共”和“私人”。 使用私有模式时,将仅为文件所有者设置完全访问权限,文件所有者代表文件所有者将文件上传到服务器。 使用公共模式时,将为所有服务器用户设置完全权限。 默认使用公有模式,但对于一些使用S3协议的外部服务器,需要开启私有模式。 例如,Cloudflare S3 服务。 这为数据存储的各种云服务提供了更广泛的支持。
27. 脚本设置中增加上传大文件到服务器时设置包大小的功能。 上传大文件时,这些文件会被拆分成单独的包,以免超过服务器上设置的限制。 您可以指定一次发送到服务器的数据包的大小,以兆字节为单位指定。 发送的数据包越少,上传到服务器的速度就越快。 并且您可以设置自己的数据包大小,具体取决于您的服务器限制的具体设置。
28. 增加发布时上传文件自动过滤加入队列。 如果上传的图像或其他用于发布的文件的数量有限制,则用户将无法向队列中添加超过允许数量的文件。 此外,图像和其他文件的过滤彼此独立发生,并且分别考虑每个限制。 这样,用户不仅清楚地看到自己已经用完了限制,不能再添加了,而且不需要的数据和文件也不会发送到服务器,从而节省了服务器资源。
29. 当上传图像到网站评论时,如果对可以上传评论的图像数量设置了最大限制,则还添加了对排队文件的自动限制。
30. 如果在脚本设置中禁用了标签云支持,或者标签云没有关键字,则添加了从站点地图中自动删除标签云图的功能。
31. 如果站点上没有静态页面,则添加自动从站点地图中删除静态页面地图。
32. 如果站点上没有类别,则添加自动从站点地图中删除类别地图。
33.对于评论和个人消息,使用{date}标签时评论或个人消息的日期输出已更改。 显示日期时,更扩展的统计自消息以来有多少时间,如果有分钟,它会指示多少分钟前,如果小时,多少小时前,如果不到一周,那一天 星期几和时间将被指出,等等。因此,总是清楚地看到这条评论有多旧。
34. 对于显示注册日期和用户上次访问日期的模板标签{registration} 和{lastdate},此日期的输出在使用它们的整个站点中都已更改。 在显示日期时,引入了一个更高级的计算自该日期以来经过了多长时间的方法。 如果分钟过去了,它将指示已经过去了多少分钟,如果是小时,则指示已经过去了多少小时,如果不到一周,则指示星期几和时间。 因此,它将始终清晰可见,例如,用户在网站上的最后一次活动。 例如,我 20 分钟前或昨天中午 12 点 20 分在网站上,等等。
35. 在网站上引用评论时,添加了引用消息离开时的自动添加日期。 同时,如果有一点时间之前,那么为了便于阅读,指示距离消息有多少时间之前。 例如,10 分钟前。 此外,随着时间的推移,此信息会在网站上自动更新。
36.在Datalife Engine控制面板的设置中,增加了设置控制面板缩放比例的功能。 所有面板元素都按比例缩放,这将使一些用户可以更方便地使用控制面板。
37. 在Datalife Engine 控制面板的设置中,增加了启用额外字体平滑的功能,可以让您在某些显示器上看到更舒服的文字。
38. 所有规则都在文件中。用于管理 Apache 服务器的 htaccess 已被重写,以便同时支持所有 Apache 行,包括 2.2.x 和 2.4.x 行,即使某些模块被禁用。
39. 在电视中嵌入的某些类型的浏览器上添加了对 DataLife Engine JS 脚本的支持。
40. 支持使用“拖放”方式上传其他领域出版物的图片和文件。 要开始下载文件,只需用鼠标将文件从计算机移动到该字段的下载按钮所在的区域即可。
41. 站点上的出版物评级已改为使用 data-xx 属性,而不是使用 HTML 中的 id 属性。 因此,您可以在一个出版物的多个位置同时使用评级输出,例如在出版物的底部和顶部,以便更方便地在站点上进行评级。 自动更新也将在安装它的同时在多个地方发生。
42. 网站上的评论评级已改为使用 data-xx 属性,而不是使用 HTML 中的 id 属性。 因此,您可以在一条评论中同时在多个地方使用评分输出,例如在评论的底部和顶部,以便更方便地进行评分。 自动更新也将在安装它的同时在多个地方发生。
43. 通过持续不断的大量请求,在评论字段中插入用户昵称后自动转移到新行已被删除,在回复评论时禁用树评论的情况下。 当使用可视化编辑器时,将使用快速插入用户名片的链接。
44.控制面板切换主题和运行模式时,面板设置窗口增加了TinyMCE可视化编辑器的自动重建和更新,无需重新加载页面。 例如,当切换到深色主题时,编辑器也会自动完全更新并切换到使用深色主题,而不会导致页面过载。
45、改进了DataLife Engine控制面板中出版物RSS导入管理模块的导航系统。
46.改进DataLife Engine控制面板中使用深色主题时Froala和TinyMCE编辑器的视觉设计
47. 为DataLife Engine 控制面板添加了新的附加配色方案。 它旨在使面板显示更温暖,同时对内容的感知更具对比。 我们希望用户会喜欢新的附加方案。 该方案是可选的,并在面板设置中启用,所有以前存在的方案也将被保留。
48. 更新内部第三方库,以及jQuery和TinyMCE可视化编辑器到最新版本。
49.如果服务器使用GD2库,增加上传AVIF格式图片到服务器的功能。 此功能仅在服务器上安装了 PHP 8.1 及更高版本时使用,并且还支持解码来自服务器的图像数据。
50. 增加对 PHP 8.2.xx 的支持
51. 修复了在短新闻输出模板中检查模板文档中描述的标签[if field = "value"] 文本[/if] 的某些字段无效的问题。
52. 修正了如果新闻本身已从站点中删除,则上传到该新闻的评论中的图片无法删除的问题。
53、修复了同时在两种不同的http和https协议下使用站点时TinyMCE编辑器中插入表情符号可能操作不正确的问题。
54. 修正使用{custom comments ....}标签缓存评论输出无效的问题
55. 修复了在DataLife Engine 管理面板中使用深色主题编辑网站评论时,TinyMCE 可视化编辑器显示不正确的问题。
56、修复在Yandex浏览器中使用上传图片和文件时出现问题的问题。
57. 先前检测到并指出的脚本中的小问题已得到修复。
 英语
英语
 俄语
俄语